Portfolio (Scribd.com) :
Project Corrections / Time spent:
15 minutes on Event Ad – fixing alignment
20 minutes on Photodesign – inserting the other color swatches, spacing, alignment
20 minutes on Logo – finding new font, spacing
15 minutes on Stationery – spacing, changing fonts and sizing, adding information
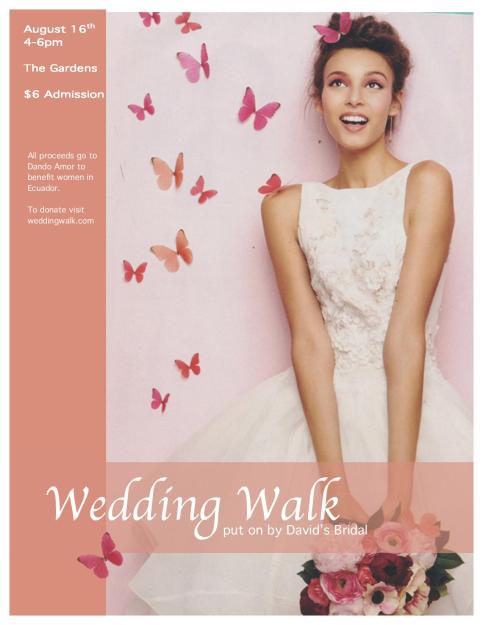
45 minutes on Flier – created a whole new flier layout
Total time spent : 1 hour and 55 minutes.
Message:
I wanted to showcase my work in a convenient way. I wanted my portfolio to show off my design style, and my fun personality.
Audience:
Potential Client and Employers
Top Thing Learned:
How to use Master Pages in InDesign.
Future application of Visual Media:
I will look for opportunities to improve the quality of design in both my work place and my personal life.
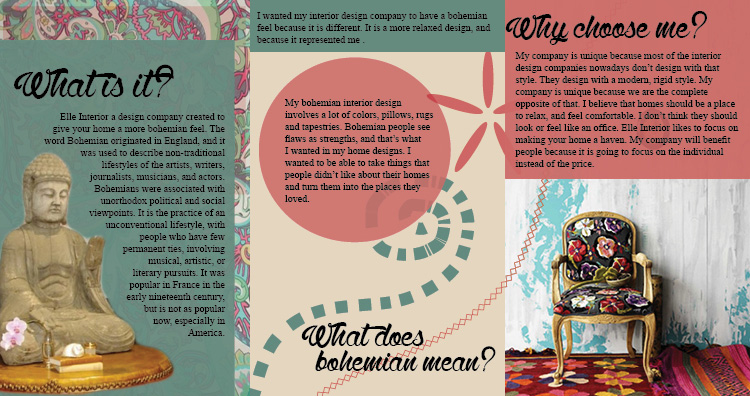
Color scheme and color names:
Complementary – Teal and Brick
Title Font Name & Category:
Luna – Decorative
Copy Font Name & Category:
ITC New Baskerville Bold – Serif
Thumbnails of Images used: